Life Beginnings
California Science Center,
Los Angeles, CA
Roles
Lead UI/UX Designer
Asset Development
Content Management & Media Editing
Tech + Industry
Interactive Digital Exhibits
Multitouch Experiences and IoT
Science / Education
Overview
In collaboration with the California Science Center, this set of exhibits teaches visitors how living things and humans reproduce, their development in the three stages of early life, and the passing down of genes using multimodal interactive exhibits. Life Beginnings is the first of many phases to renovate the World of Life exhibits.
This set of cases presents my versatile skills as a leader in design or production.
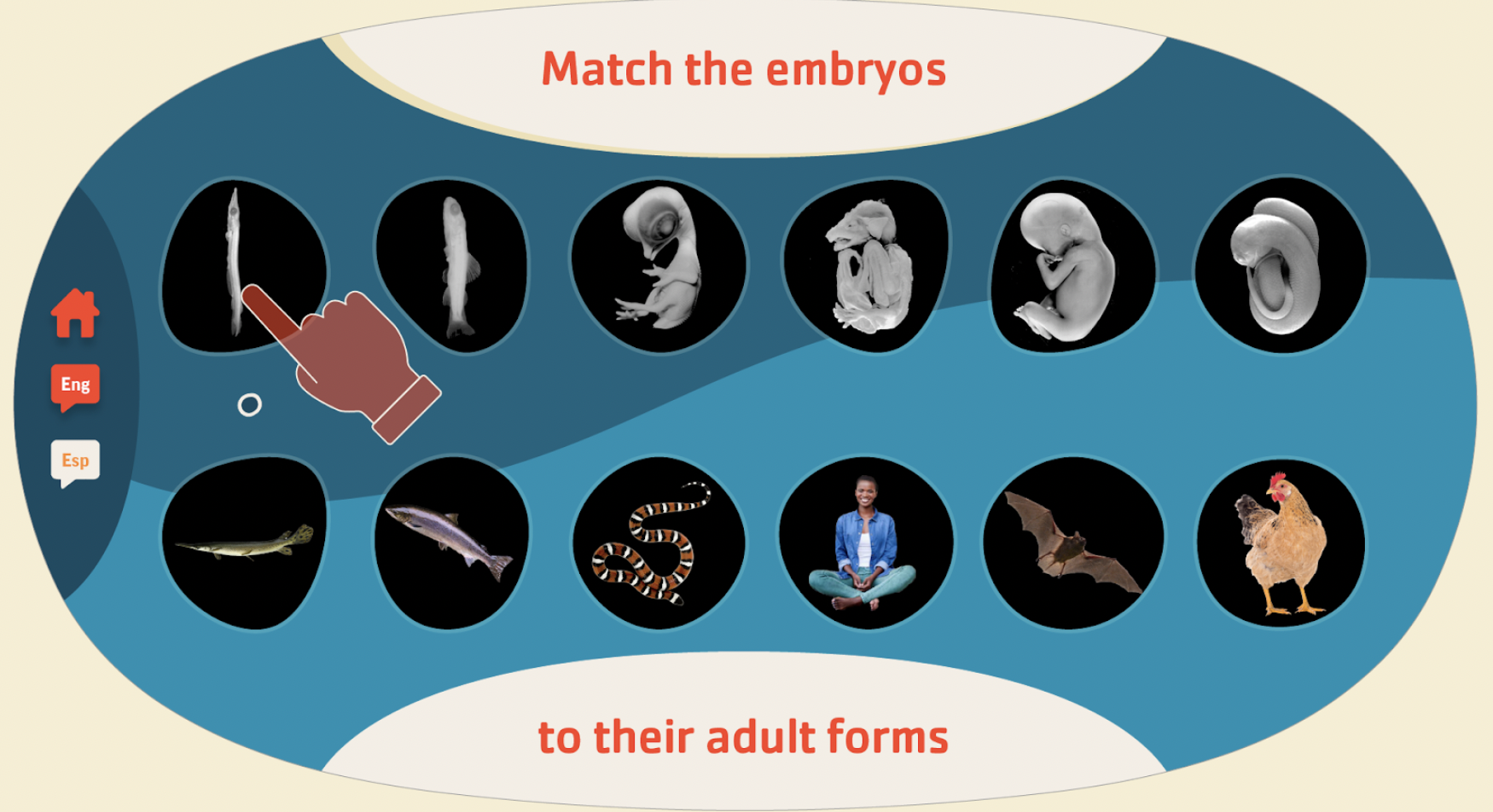
Embryo Development
The Embryo Matching Game encourages visitors to explore a familiar matching game’s major development stages of humans and animals in vitro. While visitors progress through gameplay, the difficulty in how visually similar animals and humans, who share characteristics are while in development, becomes apparent.
Moth Lifecycle
This tactile video controller (spin dial) allows visitors to rewind and fast-forward the development of sphinx moths as they start life as green caterpillars to hand-sized moths.
"Pigeonetics"
In a joint partnership with the University of Utah, an interactive game that was originally designed to be played online was re-envisioned to educate visitors on the complex characteristics that a baby pigeon can have based on the pigeon's parent's genes. Using a combination of interactive displays and tactile rotating alleles, visitors can mix and match pigeon wing patterning, eye color, and what type of crest they may or may not have.
Challenges
• Working with scientific materials with critical accuracy and securing media for species development
• Low-resolution source assets
• Multi-exhibit responsibilities and working within large groups with various stakeholders
Solutions
The Pigeonetics interactive utilized a multitouch display for large graphics and game selection using turnstile-like alleles. The idea of the exhibit came from a game created by the University of Utah. Because the game was developed in the early 90s for use via the web, the image assets needed to be upscaled using source files from the university's design and development team. Each component needed to retain specific pixel dimensions and the exact anchored placement within the canvas, while adhering to an RGB channel system that defined drop shadows, shapes, and alpha transparency. Each variation of a pigeon contained over 600 assets from the crown to their slippers.
Worked closely with the Director of Software to create a pipeline to recreate, test, and deploy the necessary assets for the interactive. To do so, the channel selection in Adobe Photoshop was used with the correct naming of layers, channel selections, and exports to replace source assets. The replacement assets went to development and were tested with the development team to ensure the shaders and unity environment was rendering correctly in the software.












What I love about this project
I learned the unique ways that developers utilized channels within Photoshop files to isolate gameplay components to use as shaders in the Unity environment. For accuracy, a developer-designer master spreadsheet ensured a working pipeline for testing and deployment.
DISCLAIMER:Photographs are copyright of their respective groups and owners and used here to illustrate ideas or physicality of digital products and experiences. Work displayed here may have been completed in collaboration with individuals and businesses.